Easy way to change hyperlink colors in Genesis framework
In our genesis framework tutorial series, here is a step by step guide to change link colors in the child theme with very few changes in the stylesheet.
Many Genesis themes give you color style selection inbuilt but serenity, lifestyle themes, News child themes and other studiopress themes don’t give any of this options.
Step by step guide to change link color in Genesis framework child themes:
From your left sidebar menu of the wordpress dashboard, go to “Appearance”.
Select last option “Editor”
In your right hand side you can see
select theme to edit
go to the last edit option: style.css
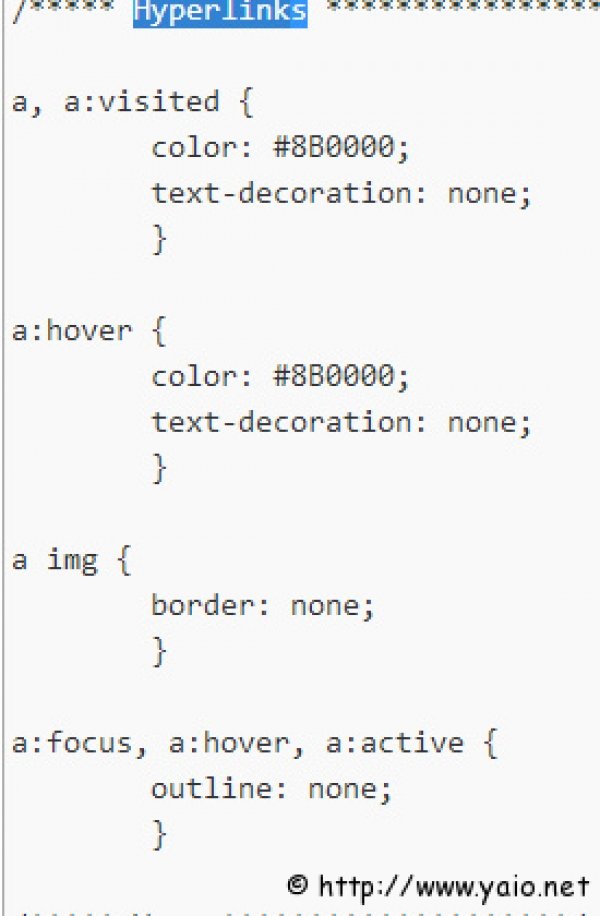
By pressing CTRL+F, search for “Hyperlink”. Same as seen in the image below. You can see visited color: #8B0000; ..and hoover color#. Change it according to your wish. You can find color number
You can change Navbar link by searching “#nav li a” and
“#nav li li a, #nav li li a:link, #nav li li a:visited ” and change color#. It will help you to change navbar link color and navigation dropdown links color.
To change sub nav bar (subnavigation bar) link search for”#subnav li a” and
“subnav li li a, #subnav li li a:link, #subnav li li a:visited ” and change the color.
Nav.li is homelinks. Nac.li li is dropdown links of the navigation bar. Same as in subnav.li is subnavigation bar links and subnav.li li is dropdown links of the sunavigation bar links.
To change sidebar links, search for “#sidebar li a,” code and change color: #
You can change Website’s title links directly from the “Appearance”
New genesis framework themes have different code for links:
For hexadecimal code (#000000; etc)..menu-primary li a,
.menu-primary li a:active,
.menu-primary li a:hover {
color: #000;
}.menu-secondary li a,
.menu-secondary li a:active,
.menu-secondary li a:hover {
color: #000;
Check our other genesis tutorials:
Change genesis footer links with simple edits plugin.
Change genesis footer links with Simple hook plugin.
Genesis theme option disappeared from dashboard? get solution.
Published in
How to guides
Tags:
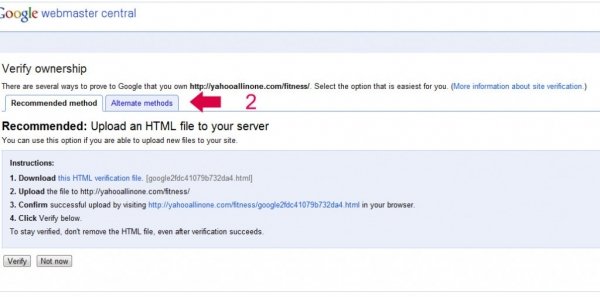
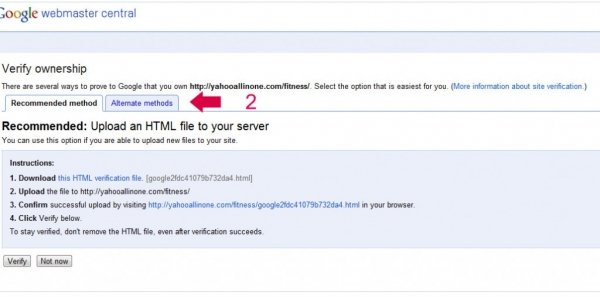
As we know Google is the most accepted search engine in almost all countries, a blogger need to add his/her blog to Google database. Today’s blog tutorial (with screenshots) is “How to submit your blog/website to Google Search Engine and how to verify meta tags for bloggers.com, wordpress.com webbly.com and self-hosted wordpress blog There is two ways to add your blog to Google.
Published in
Blogspot
Tags:
Step by step guide for blogger, WordPress and selfhosted WordPress blog to submit their blog’s sitemap to Google. So whenever you post new article (post), Google will get informed about your blog/site updates.In my last tutorial, you learned how to submit your blog/website to google through Google Webmaster Tool, next we step, we have to do is “Submit your sitemap to this tool.
Published in
Blogspot
Tags:
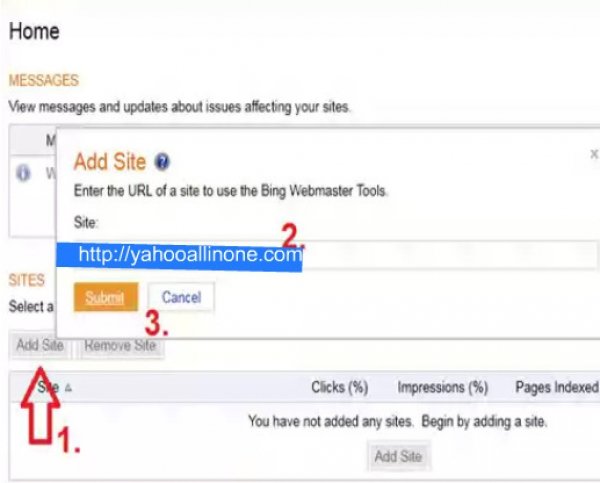
Bing is good search engine and they have developed nice webmaster tool and giving out $50 ad credit for signing up. You can advertise your blog/website on bing or yahoo with this credit. It is important for webmaster that they get traffic from various search engine.
Published in
Blogspot
Tags:
This is Very easy guide to submit your Blogspot blog to Google webmaster tool. It is the most efficient way to get your Blogspot/blogger blog get indexed quickly in Google Search engine. Actually this is the part of my previous post about how to verify meta tags for all blogging platforms.
Published in
Blogspot
Tags:
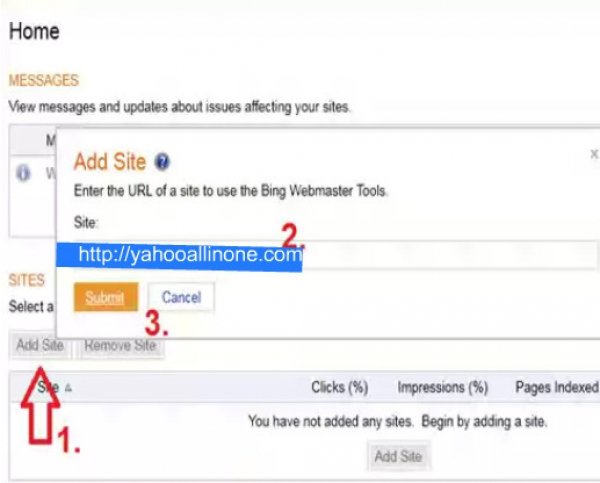
In Nov 21st 2011, Yahoo site explorer was merged with Bing (Hotmail Search engine), a blogger need to submit their blog-website to Bing Webmaster tool. Once you submit your blog to Bing and ping your post then it will appear in both search engine: Yahoo and Bing.
Published in
Blogspot
Tags:
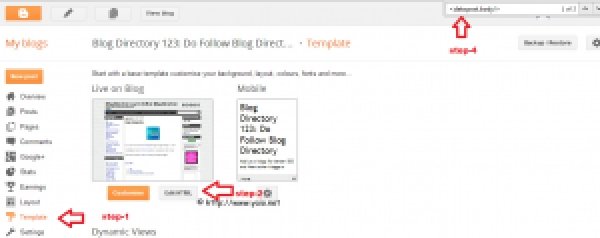
Go to blogger dashboard under my blogs click on Template as shown in below image. (double click on image to view in full screen)This image is for dofollow blogdirectory blog Click on” Edit HTML” button.
Published in
Blogspot
Tags:
Lower Body-Hips and Thighs Exe Reps
Published in
Fitness
Tags:
This is an instant recipe for making Gujarati non-fry(steamed) snack dish called “Khaman”.
Published in
Gujarati dish
Tags:
Make your Dahiwadi (Khandvi, Suralichi Wadi) in 8 minutes. Here is a step by step guide to make instant khandvi(Chickpea flour roll with hot and sour taste).
Published in
Gujarati dish
Tags: